Berbagi postingan/link di blog, wordpress, mywapblog, tumblr, halaman profil atau grup media sosial tips SEO untuk meningkatkan traffic, pengunjung konten, link dan lainnya. Seperti Facebook, Twitter, Instagram, Track and Line, Google Plus adalah jejaring sosial yang sangat efektif untuk mengarahkan pengunjung ke situs web atau blog Anda, karena merupakan salah satu jejaring sosial paling populer dan memiliki banyak pengguna aktif. : Jadi, teman dan blogger harus membagikan artikel/posting blog mereka di akun Google Plus mereka di ponsel atau komputer untuk mendapatkan blog SEO di halaman pertama Google.
Kali ini saya akan memandu Anda bagaimana cara mempublikasikan posting blog otomatis di Google Plus versi terbaru . Silakan ikuti panduan langkah demi langkah lengkap untuk teman-teman yang ingin memposting postingan foto secara otomatis ke akun Google+ mereka.
Cara membagikan postingan di Google Plus.
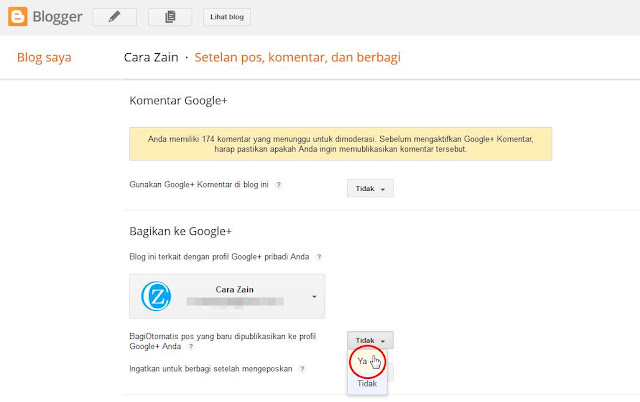
1. Izinkan posting blog Anda dipublikasikan ke Google Plus seperti yang dijelaskan di atas dengan masuk ke menu Pengaturan dan memilih opsi Terbitkan, komentar, dan bagikan.
2. Kemudian gulir ke bawah halaman dan di bawah "Secara otomatis kirim pesan yang dipublikasikan ke profil Google+ Anda" ubah nilainya menjadi "Ya". Anda juga dapat memilih "Ya" jika Anda ingin mengonfirmasi "Ingatkan saya untuk membagikan pos ini" sebelum menerbitkan.
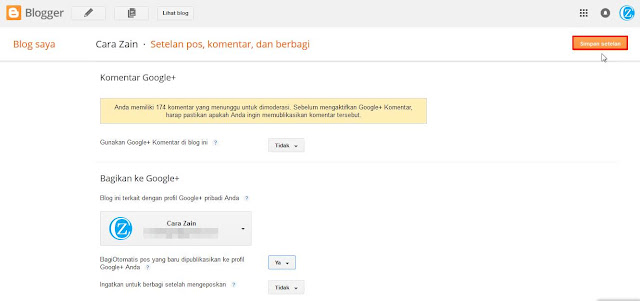
3. Jika sudah, klik Save Setting. Selesai dan lihat hasilnya Saat Anda membuat postingan baru, postingan tersebut langsung dipublikasikan ke akun Google+ yang ditautkan ke blog Anda.
Berikut cara membagikan postingan blog otomatis di Google Plus dengan mudah dan cepat.
Silakan coba
foto
foto terbaik dengan hasil yang memukau
Saturday 13 August 2022
Cara Membuat Kotak Pencarian (Search Box) Di Blog Keren Terbaru
Kotak telusur/search box adalah widget yang memungkinkan pengunjung memasukkan beberapa kata ke dalam kotak yang ingin mereka cari lalu klik tombol telusur untuk menemukan/menampilkan hasil penelusuran blog. Kecuali jika Anda mencari mereka. Sangatlah penting bagi para blogger untuk membuat search bar di blog, wordpress, mywapblog, tumblr dan website agar pengunjung tidak kesulitan dalam mencari artikel yang mereka cari di situs tersebut, kita juga bisa mengatur berbagai bentuk keren antara lain. cari script code css dan html blogspot Window scrolling.
Kali ini saya akan membagikan bagaimana kotak pencarian baru di blog. Silakan ikuti panduan langkah demi langkah lengkap dengan foto teman-teman yang ingin membuat kotak pencarian blog dengan CSS dan HTML.
Ada 2 cara untuk membuat kotak pencarian yang akan dibahas: pertama, menggunakan widget bawaan blog, dan kedua, menggunakan kode kustom di sidebar, footer, atau header.
Cara mengatur bidang pencarian blog default:
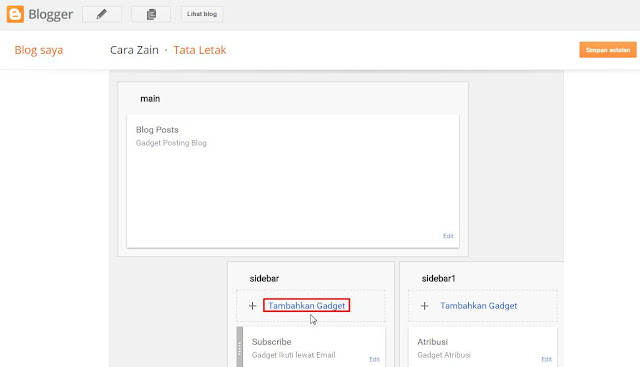
1. Buka menu "Desain/Tata Letak" untuk membuat kotak pencarian blog default, lalu klik "Tambah Gadget" di mana saja, seperti bilah sisi.
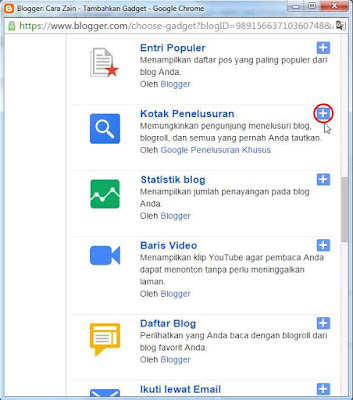
2. Kemudian cari opsi Search Box Widget dan klik tombol Add.
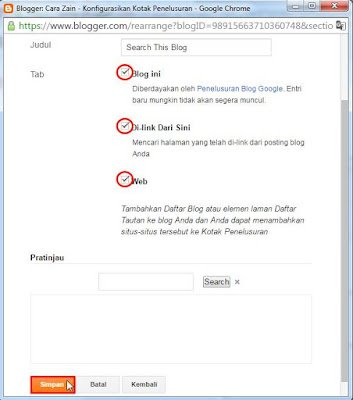
3. Setelah itu, centang semuanya seperti pada gambar di bawah ini dan klik simpan.
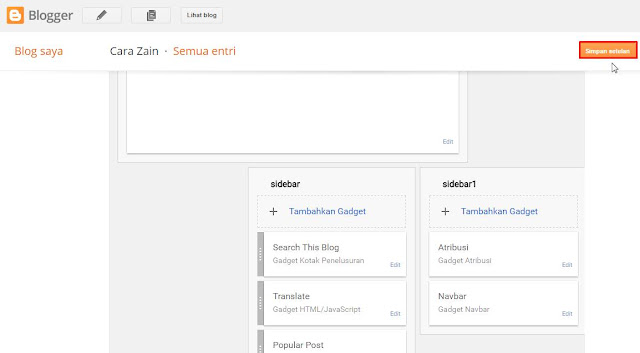
4. Terakhir, klik "Simpan Pengaturan" di sudut kanan atas untuk mengatur kotak pencarian blog default.
Cara menyiapkan kotak pencarian dengan kode Anda:
1. Jika tidak mau dari default blog bisa menggunakan kode sendiri, cara kedua misalnya ketik MenuLayout/Layout dan klik Add Widget dimana mau misalnya di sidebar.
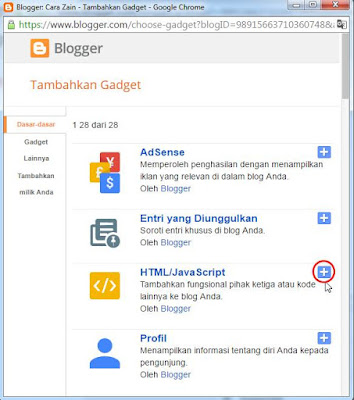
5. Kemudian klik "Tambahkan HTML/Javascript".
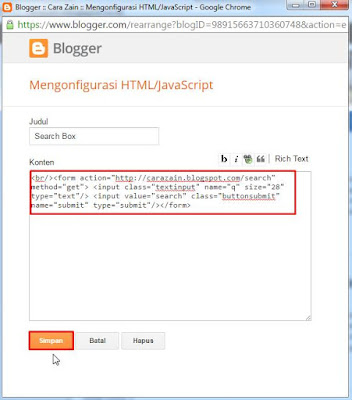
6. Kemudian masukkan script kode berikut pada kolom konten.
# Ganti teks merah dengan URL link blog Anda.
# Ubah nomor biru untuk mengatur ukuran kotak pencarian
Jika sudah, Anda dapat mengklik tombol Simpan/Simpan
7. Terakhir, klik Save Settings di pojok kanan atas. Kotak pencarian dengan kode Anda telah disetel
Berikut adalah beberapa skrip kode untuk membuat kotak pencarian yang indah menggunakan kode Anda sendiri:
# Kode-kode ini dapat ditempelkan langsung ke area konten tanpa modifikasi/editing sebelumnya.
Berikut cara cepat dan mudah membuat kotak pencarian blog yang bagus.
mencoba
Kali ini saya akan membagikan bagaimana kotak pencarian baru di blog. Silakan ikuti panduan langkah demi langkah lengkap dengan foto teman-teman yang ingin membuat kotak pencarian blog dengan CSS dan HTML.
Ada 2 cara untuk membuat kotak pencarian yang akan dibahas: pertama, menggunakan widget bawaan blog, dan kedua, menggunakan kode kustom di sidebar, footer, atau header.
Cara mengatur bidang pencarian blog default:
1. Buka menu "Desain/Tata Letak" untuk membuat kotak pencarian blog default, lalu klik "Tambah Gadget" di mana saja, seperti bilah sisi.
2. Kemudian cari opsi Search Box Widget dan klik tombol Add.
3. Setelah itu, centang semuanya seperti pada gambar di bawah ini dan klik simpan.
4. Terakhir, klik "Simpan Pengaturan" di sudut kanan atas untuk mengatur kotak pencarian blog default.
Cara menyiapkan kotak pencarian dengan kode Anda:
1. Jika tidak mau dari default blog bisa menggunakan kode sendiri, cara kedua misalnya ketik MenuLayout/Layout dan klik Add Widget dimana mau misalnya di sidebar.
5. Kemudian klik "Tambahkan HTML/Javascript".
6. Kemudian masukkan script kode berikut pada kolom konten.
# Ganti teks merah dengan URL link blog Anda.
# Ubah nomor biru untuk mengatur ukuran kotak pencarian
Jika sudah, Anda dapat mengklik tombol Simpan/Simpan
7. Terakhir, klik Save Settings di pojok kanan atas. Kotak pencarian dengan kode Anda telah disetel
Berikut adalah beberapa skrip kode untuk membuat kotak pencarian yang indah menggunakan kode Anda sendiri:
# Kode-kode ini dapat ditempelkan langsung ke area konten tanpa modifikasi/editing sebelumnya.
Berikut cara cepat dan mudah membuat kotak pencarian blog yang bagus.
mencoba
Cara Mengecek Kecepatan Loading Blog/WP/Web Terbaru
Loading blog, wordpress atau website saat login pasti bisa mempengaruhi traffic dari situs tersebut karena tidak semua orang memiliki koneksi internet, wi-fi yang kencang, yang memiliki kecepatan tinggi, jadi kalau ngeblog sangat susah. lambat/lambat dibuka, pengunjung akan bosan karena menunggu lama dan akhirnya beralih ke blog lain yang lebih ringan. Loading blog dapat dipengaruhi oleh template yang digunakan, memasang/membuat terlalu banyak widget yang tidak relevan dengan blog, dll. Jadi, sebagai blogger, kita juga harus memastikan bahwa blog dimuat agar muncul lebih cepat, yang mengurangi lalu lintas atau dapat meningkatkan tampilan blog. Untuk menguji kecepatan blog Anda, Anda dapat menggunakan beberapa situs web terbaik yang menawarkan pemeriksaan/pengujian kecepatan untuk mengukur kecepatan situs web yang dilengkapi dengan optimasi atau cara memperbaikinya sehingga memperlambat blogspot dapat mempercepatnya.
Kali ini saya akan membahas tentang cara mengecek kecepatan loading blog/wp/web terbaru . Ikuti tutorial langkah demi langkah di bawah ini dengan gambar untuk teman-teman yang ingin melihat dan mengetahui kecepatan blog, situs web wordpress, atau situs web Anda dengan beberapa situs uji kecepatan terbaik yang dibahas dalam tutorial ini.
Cara menguji kecepatan blog Anda dengan Google PageSpeed Insight:
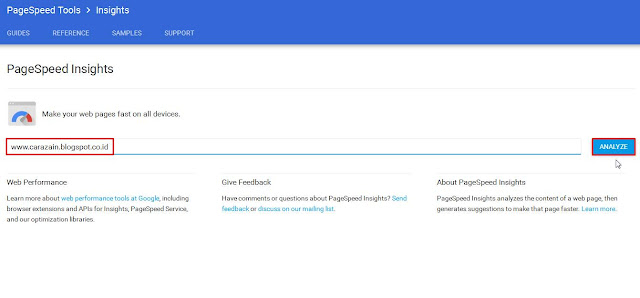
1. Buka https://developers.google.com/speed/pagespeed/insights/ dan masukkan alamat blog atau situs web Anda seperti yang ditunjukkan pada gambar lalu klik tombol ANALISIS
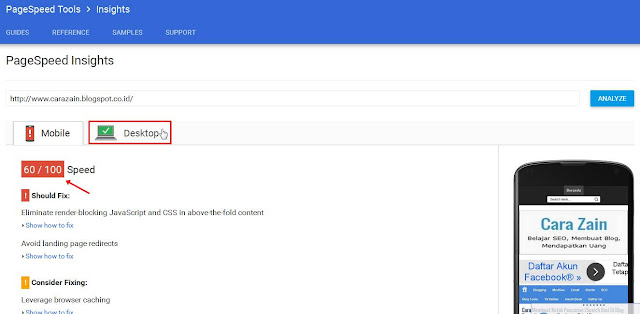
2. Maka data kecepatan blog anda akan langsung ditampilkan melalui Handphone/Handphone/Handphone seperti gambar dibawah ini. Misalnya blog ini hanya mendapat skor 60/100, yang menurut informasi kecepatan halaman Google masih kurang, karena kecepatan halaman normal biasanya skor sekitar 75/100. Jadi jika lebih rendah berarti blognya banyak loading dan perlu diperbaiki. Di sisi lain, jika skornya lebih tinggi, blog Anda akan dimuat dengan sangat cepat. Untuk melihat kecepatan blog dari desktop, klik tab desktop di sebelahnya
3. Sehingga akan ada skor kecepatan loading blog saat diakses dari komputer/mesin/komputer. Misalnya blog Carazain ini mendapat skor 86/100, artinya cepat jika dilihat di desktop, jadi tetap berkinerja baik meskipun sangat lambat di tampilan seluler karena mendapat tanda seru merah bukannya tanda centang hijau seperti di desktop
Untuk menguji kecepatan blog dengan GTmetrix:
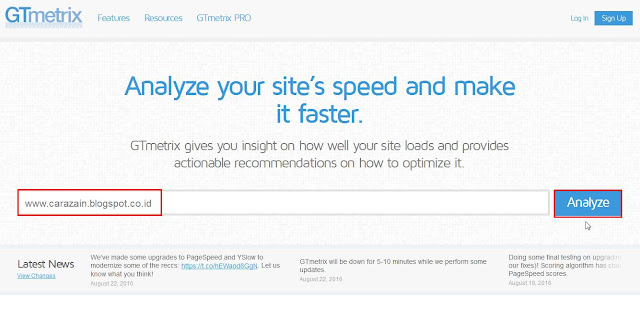
1. Buka https://www.gtmetrix.com/ dan masukkan URL blog atau situs web Anda seperti yang ditunjukkan pada gambar, lalu klik Analisis.
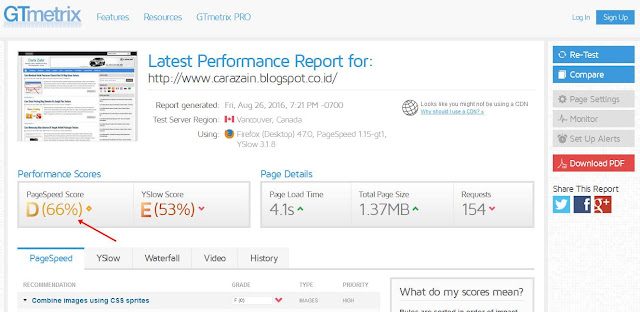
2. Maka akan langsung muncul Page Speed Score dan analisa blog anda di website GTmetris
Untuk menguji kecepatan blog Anda dengan Pingdom:
1. Buka https://tools.pingdom.com/ dan masukkan link blog atau website Anda, pilih tes/tempat Anda ingin menguji kecepatan blog Anda, lalu klik tombol TEST MULAI
2. Skor kinerja dan analisis blog Anda kemudian akan ditampilkan menggunakan alat Pingdom
Berikut cara cepat dan mudah untuk menguji kecepatan loading blog/wp/web Anda.
silahkan dicoba
Kali ini saya akan membahas tentang cara mengecek kecepatan loading blog/wp/web terbaru . Ikuti tutorial langkah demi langkah di bawah ini dengan gambar untuk teman-teman yang ingin melihat dan mengetahui kecepatan blog, situs web wordpress, atau situs web Anda dengan beberapa situs uji kecepatan terbaik yang dibahas dalam tutorial ini.
Cara menguji kecepatan blog Anda dengan Google PageSpeed Insight:
1. Buka https://developers.google.com/speed/pagespeed/insights/ dan masukkan alamat blog atau situs web Anda seperti yang ditunjukkan pada gambar lalu klik tombol ANALISIS
2. Maka data kecepatan blog anda akan langsung ditampilkan melalui Handphone/Handphone/Handphone seperti gambar dibawah ini. Misalnya blog ini hanya mendapat skor 60/100, yang menurut informasi kecepatan halaman Google masih kurang, karena kecepatan halaman normal biasanya skor sekitar 75/100. Jadi jika lebih rendah berarti blognya banyak loading dan perlu diperbaiki. Di sisi lain, jika skornya lebih tinggi, blog Anda akan dimuat dengan sangat cepat. Untuk melihat kecepatan blog dari desktop, klik tab desktop di sebelahnya
3. Sehingga akan ada skor kecepatan loading blog saat diakses dari komputer/mesin/komputer. Misalnya blog Carazain ini mendapat skor 86/100, artinya cepat jika dilihat di desktop, jadi tetap berkinerja baik meskipun sangat lambat di tampilan seluler karena mendapat tanda seru merah bukannya tanda centang hijau seperti di desktop
Untuk menguji kecepatan blog dengan GTmetrix:
1. Buka https://www.gtmetrix.com/ dan masukkan URL blog atau situs web Anda seperti yang ditunjukkan pada gambar, lalu klik Analisis.
2. Maka akan langsung muncul Page Speed Score dan analisa blog anda di website GTmetris
Untuk menguji kecepatan blog Anda dengan Pingdom:
1. Buka https://tools.pingdom.com/ dan masukkan link blog atau website Anda, pilih tes/tempat Anda ingin menguji kecepatan blog Anda, lalu klik tombol TEST MULAI
2. Skor kinerja dan analisis blog Anda kemudian akan ditampilkan menggunakan alat Pingdom
Berikut cara cepat dan mudah untuk menguji kecepatan loading blog/wp/web Anda.
silahkan dicoba
Cara Membuat Pesan Pembuka Dan Penutup Di Blog Terbaru
Anda mungkin telah mengunjungi blog, situs WordPress, atau situs web dan melihat pesan peringatan/peringatan muncul sebelum Anda membuka beranda/beranda situs tersebut. Blogger biasanya membuat posting pengantar untuk menyambut atau menginformasikan pengunjung, seperti: B-Tulis blog selamat datang, jangan lupa untuk berkomentar dll. Dapat ditempatkan di lebih dari satu posting blog. Selain pesan pengantar, kita juga bisa menyertakan pesan penutup yang muncul saat meninggalkan blog, misal b. Terima kasih telah berkunjung dan lain-lain untuk membuat blog lebih menarik.
Kali ini saya akan menunjukkan cara membuat postingan pembuka dan penutup pada postingan blog terakhir . Silakan ikuti panduan gambar langkah demi langkah di bawah ini untuk teman-teman yang ingin membuat pesan selamat datang blogspot.
Untuk membuat entri blog pengantar:
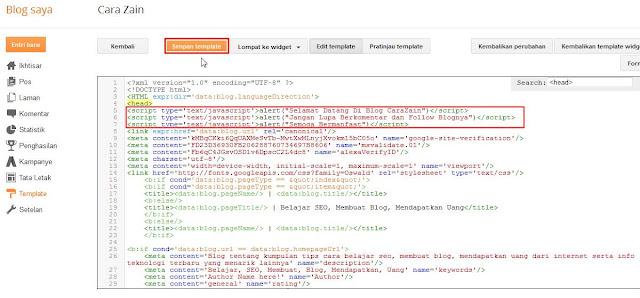
1. Buat pesan pengantar seperti di atas dengan masuk ke menu Form dan klik Edit HTML.
2. Kemudian cari kodenya biasanya di atas
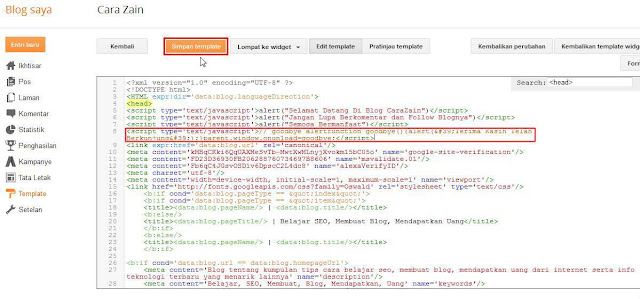
3. Selanjutnya, masukkan kode berikut tepat di bawah kode :
Jika Anda ingin membuat dua, tiga atau lebih artikel, cukup tambahkan kode skrip seperti ini:
# Ubah teks merah sesuai keinginan
Ketika Anda mengklik Simpan Template... Selesai
Untuk membuat entri blog terbaru:
Untuk menentukan pesan penyelesaian, caranya sama, cukup salin dan tempel kode berikut:
# Ubah teks merah sesuai keinginan
Kemudian masukkan kode di bawah kode pesan pengantar yang diatur saat Anda mengklik Simpan Formulir. Maher
Cara membuat intro dan out blog post dengan mudah dan cepat.
silahkan coba
Kali ini saya akan menunjukkan cara membuat postingan pembuka dan penutup pada postingan blog terakhir . Silakan ikuti panduan gambar langkah demi langkah di bawah ini untuk teman-teman yang ingin membuat pesan selamat datang blogspot.
Untuk membuat entri blog pengantar:
1. Buat pesan pengantar seperti di atas dengan masuk ke menu Form dan klik Edit HTML.
2. Kemudian cari kodenya biasanya di atas
3. Selanjutnya, masukkan kode berikut tepat di bawah kode :
Jika Anda ingin membuat dua, tiga atau lebih artikel, cukup tambahkan kode skrip seperti ini:
# Ubah teks merah sesuai keinginan
Ketika Anda mengklik Simpan Template... Selesai
Untuk membuat entri blog terbaru:
Untuk menentukan pesan penyelesaian, caranya sama, cukup salin dan tempel kode berikut:
# Ubah teks merah sesuai keinginan
Kemudian masukkan kode di bawah kode pesan pengantar yang diatur saat Anda mengklik Simpan Formulir. Maher
Cara membuat intro dan out blog post dengan mudah dan cepat.
silahkan coba
Friday 12 August 2022
Cara Memasang Lagu Di Blog Dengan Pilihan Sendiri Terbaru
Memuat naik atau menambah lagu ke blog, wordpress atau tapak web anda adalah satu petua yang bagus untuk menjadikan tapak web anda lebih menarik supaya pelawat boleh membaca artikel atau mendengar muzik secara automatik apabila mereka membuka halaman utama blog anda. Dengan mengklik butang main dalam widget secara manual. Kami menggunakan widget SMS untuk menambah lagu pada blog, bergantung pada pilihan anda, anda boleh memuat turun senarai besar lagu dengan pautan dari Soundcloud, YouTube atau tapak MP3 lain. Selain itu, widget ini memberi anda pilihan dan pilihan warna yang berbeza. Bentuk yang baik jika anda menyiarkan di laman blog.
Kali ini saya akan kongsikan pilihan lagu anda untuk dimuat naik di blog . Bagi rakan-rakan yang ingin menambah muzik pada blog yang cantik dan keren, sila ikuti tutorial langkah demi langkah.
Cara membenamkan lagu dalam Pemain Muzik SCM:
1. Buat widget pemain muzik pada blog anda. Ini adalah cara pertama untuk memasukkan http://www.scmplayer.net/ dan kemudian tatal ke bawah paparan. Skrin berikut akan muncul untuk memilih bunyi alat. Ia akan diterbitkan di blog anda. Atau anda boleh menggunakan kulit tersuai dengan memasukkan fail url css dalam kotak di bawah. Selepas memilih penutup, klik Seterusnya atau Edit Senarai Main seperti yang ditunjukkan
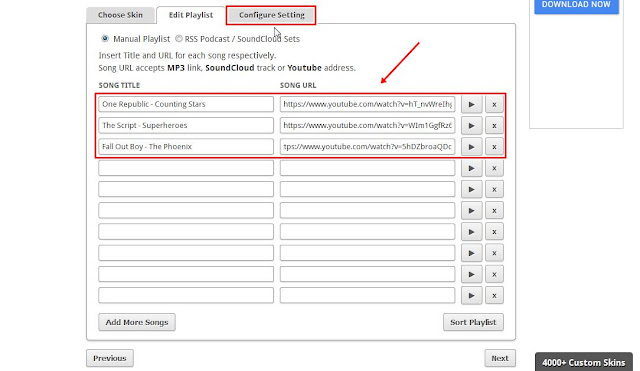
2. Kemudian dalam tab "Edit Senarai Main", tambah lagu yang anda mahu dengan menaip nama lagu atau tajuk lagu secara manual, dan masukkan url/pautan lagu dalam pautan MP3, Soundcloud atau YouTube. Sebagai contoh, untuk kemudahan, saya menggunakan YouTube - pautannya dari sini.
3. Untuk mendapatkan pautan lagu YouTube, mula-mula cari lagu itu, kemudian salin URL lagu merah dan tambahkannya pada senarai main, atau jika anda mempunyai lagu video anda sendiri, anda boleh memuat turunnya. Mula-mula ambil pautan untuk menambahkannya ke YouTube dan kemudian tambahkannya pada senarai main
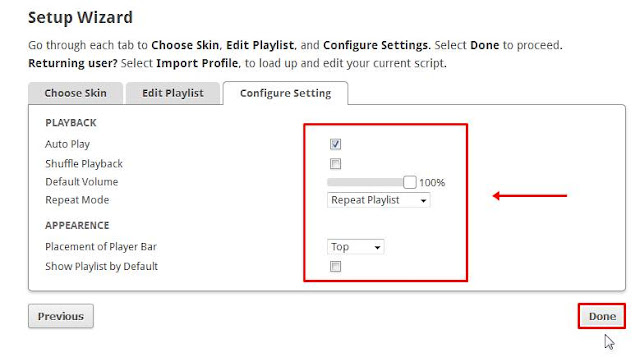
4. Selepas mencipta senarai main, pergi ke tab Tetapan Konfigurasi untuk menetapkan pelbagai pilihan yang berfungsi seperti berikut.
Main
- Automain: Lagu akan dimainkan secara automatik
- Main Kocok: Lagu akan dimainkan secara rawak
- Saiz lalai: saiz yang dikehendaki
- Mod ulangan: ulangi senarai main (ulang senarai main), senarai main sekali (mainkan lagu sekali sahaja),
Teks Ulang (Ulang Lagu)
berhati-hati
- Kedudukan panel pemain: atas (diletakkan di atas skrin blog), bawah (di bawah blog)
- Tunjukkan senarai main secara lalai: Tunjukkan secara lalai
Apabila anda selesai, anda boleh mengklik Selesai.
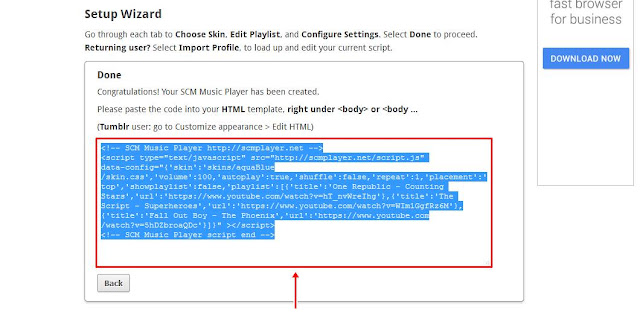
5. Kemudian kod skrip akan dipaparkan dalam pemain SCM. Anda boleh menyalin semua kod untuk dimuat naik dalam blog
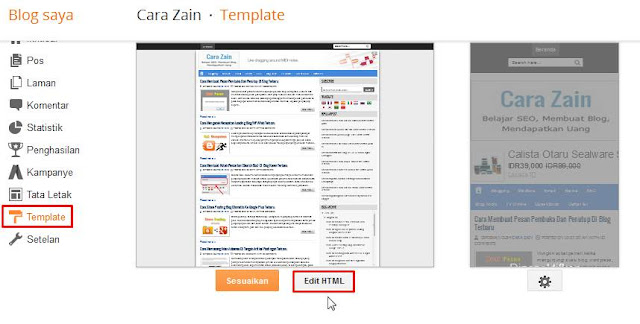
6. Untuk memuatkan kod skrip, pergi ke menu templat dan klik butang Edit HTML
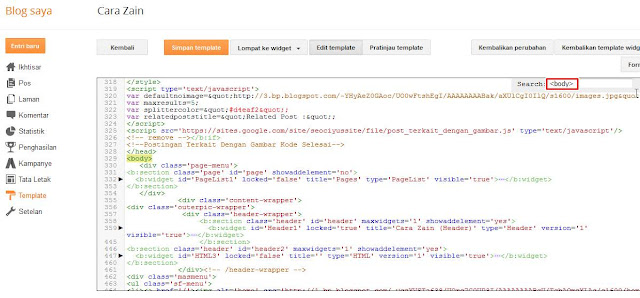
7. Kemudian cari kod tersebut Gunakan Ctrl+F untuk memudahkan carian
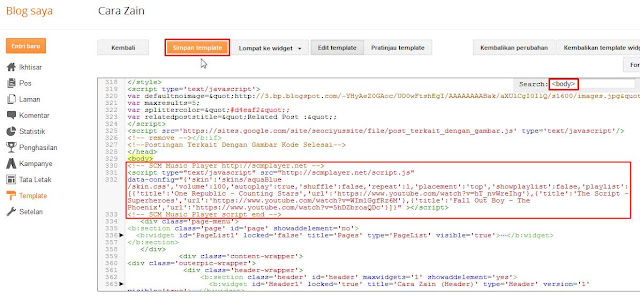
8. Selepas mengklik Simpan Templat, tampal kod skrip yang disalin di bawah kod. Selesai dan lihat hasilnya.
9. Berikut adalah tangkapan skrin blog yang berjaya memuat naik lagu menggunakan widget pemain muzik SCM. Di penjuru kiri sebelah atas terdapat butang Main (Hidup), Jeda (Mati), Seterusnya (Seterusnya) dan Sebelumnya (Sebelumnya). ) dan di penjuru kanan sebelah atas terdapat butang untuk melihat senarai main rakan.
Nah, bagaimana dengan mudah dan cepat meletakkan apa-apa lagu yang anda mahukan di blog anda.
Sila cuba
Kali ini saya akan kongsikan pilihan lagu anda untuk dimuat naik di blog . Bagi rakan-rakan yang ingin menambah muzik pada blog yang cantik dan keren, sila ikuti tutorial langkah demi langkah.
Cara membenamkan lagu dalam Pemain Muzik SCM:
1. Buat widget pemain muzik pada blog anda. Ini adalah cara pertama untuk memasukkan http://www.scmplayer.net/ dan kemudian tatal ke bawah paparan. Skrin berikut akan muncul untuk memilih bunyi alat. Ia akan diterbitkan di blog anda. Atau anda boleh menggunakan kulit tersuai dengan memasukkan fail url css dalam kotak di bawah. Selepas memilih penutup, klik Seterusnya atau Edit Senarai Main seperti yang ditunjukkan
2. Kemudian dalam tab "Edit Senarai Main", tambah lagu yang anda mahu dengan menaip nama lagu atau tajuk lagu secara manual, dan masukkan url/pautan lagu dalam pautan MP3, Soundcloud atau YouTube. Sebagai contoh, untuk kemudahan, saya menggunakan YouTube - pautannya dari sini.
3. Untuk mendapatkan pautan lagu YouTube, mula-mula cari lagu itu, kemudian salin URL lagu merah dan tambahkannya pada senarai main, atau jika anda mempunyai lagu video anda sendiri, anda boleh memuat turunnya. Mula-mula ambil pautan untuk menambahkannya ke YouTube dan kemudian tambahkannya pada senarai main
4. Selepas mencipta senarai main, pergi ke tab Tetapan Konfigurasi untuk menetapkan pelbagai pilihan yang berfungsi seperti berikut.
Main
- Automain: Lagu akan dimainkan secara automatik
- Main Kocok: Lagu akan dimainkan secara rawak
- Saiz lalai: saiz yang dikehendaki
- Mod ulangan: ulangi senarai main (ulang senarai main), senarai main sekali (mainkan lagu sekali sahaja),
Teks Ulang (Ulang Lagu)
berhati-hati
- Kedudukan panel pemain: atas (diletakkan di atas skrin blog), bawah (di bawah blog)
- Tunjukkan senarai main secara lalai: Tunjukkan secara lalai
Apabila anda selesai, anda boleh mengklik Selesai.
5. Kemudian kod skrip akan dipaparkan dalam pemain SCM. Anda boleh menyalin semua kod untuk dimuat naik dalam blog
6. Untuk memuatkan kod skrip, pergi ke menu templat dan klik butang Edit HTML
7. Kemudian cari kod tersebut Gunakan Ctrl+F untuk memudahkan carian
8. Selepas mengklik Simpan Templat, tampal kod skrip yang disalin di bawah kod. Selesai dan lihat hasilnya.
9. Berikut adalah tangkapan skrin blog yang berjaya memuat naik lagu menggunakan widget pemain muzik SCM. Di penjuru kiri sebelah atas terdapat butang Main (Hidup), Jeda (Mati), Seterusnya (Seterusnya) dan Sebelumnya (Sebelumnya). ) dan di penjuru kanan sebelah atas terdapat butang untuk melihat senarai main rakan.
Nah, bagaimana dengan mudah dan cepat meletakkan apa-apa lagu yang anda mahukan di blog anda.
Sila cuba
Cara Membuat Efek Zoom Pada Gambar Di Blog Terbaru
Efek memperbesar gambar di blog, WordPress, situs web tidak hanya memudahkan pengunjung untuk melihat gambar yang sangat kecil dan tidak mencolok, tetapi teks di dalamnya menjadi lebih besar dan lebih jelas, yang membuat situs lebih menarik. Efek ini dapat memperbesar gambar. Ketika kursor/penunjuk ditempatkan di atas gambar dalam posting/artikel, gambar akan secara otomatis mengembang tanpa perlu mengklik manual terlebih dahulu, dan menyusut lagi ketika kursor dihapus dari gambar. Bahkan memasang efek auto zoom/kaca pembesar ini di blogspot sangat mudah bagi blogger karena tidak menggunakan banyak javascript, jquery atau php tetapi cukup mengupload/menambahkan kode css ke html blog.
Kali ini , saya akan membahas cara membuat efek zoom gambar di postingan blog terbaru . Ikuti panduan langkah demi langkah untuk teman Anda yang ingin memperbesar gambar blog secara otomatis saat mengarahkan kursor ke gambar. .
Untuk menghasilkan gambar blog yang lebih besar secara otomatis:
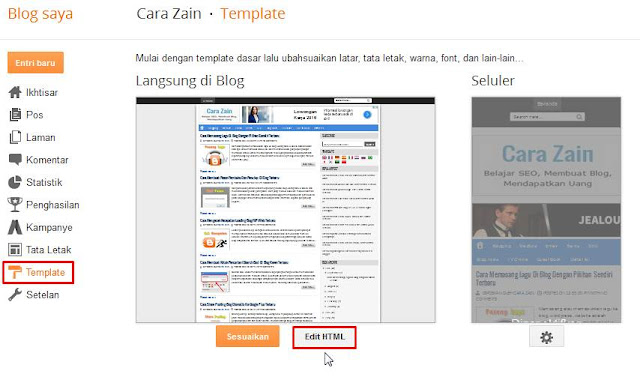
1. Perbesar gambar di atas dengan masuk ke menu Templates dan klik Edit HTML.
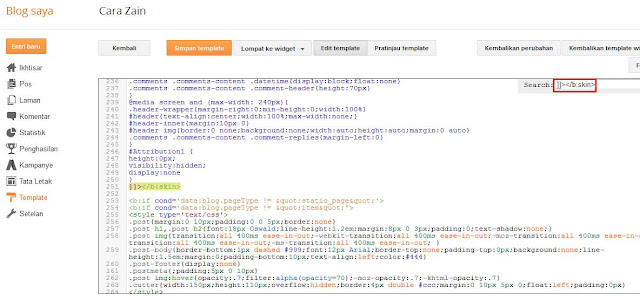
2. Kemudian cari kode]]> atau , gunakan Ctrl + F untuk pencarian sederhana
3. Selanjutnya masukan kode berikut diatas kode]]> atau :
Jika sudah, Anda bisa klik Save Template. Selesai dan lihat hasilnya
Jadi, gambar blog kami menunjukkan cara membuat efek zoom dengan cepat dan mudah.
silahkan coba
Kali ini , saya akan membahas cara membuat efek zoom gambar di postingan blog terbaru . Ikuti panduan langkah demi langkah untuk teman Anda yang ingin memperbesar gambar blog secara otomatis saat mengarahkan kursor ke gambar. .
Untuk menghasilkan gambar blog yang lebih besar secara otomatis:
1. Perbesar gambar di atas dengan masuk ke menu Templates dan klik Edit HTML.
2. Kemudian cari kode]]> atau , gunakan Ctrl + F untuk pencarian sederhana
3. Selanjutnya masukan kode berikut diatas kode]]> atau :
.posting gambar: arahkan {
-o transisi: setiap 0,9 detik;
- transisi moz: setiap 0,9 detik;
- Transisi Webkit: setiap 0,9 detik;
-moz-transform: skala (1.7);
-o-transform: skala (1.7);
-transformer-webkit: tangga (1.7);
}
Jika sudah, Anda bisa klik Save Template. Selesai dan lihat hasilnya
Jadi, gambar blog kami menunjukkan cara membuat efek zoom dengan cepat dan mudah.
silahkan coba
Cara Memasang Game Online Di Blog Gratis Keren Terbaru
Mempublikasikan game online di blog, wordpress, website, agar tidak bosan ngeblog untuk keperluan pribadi, pengunjung bisa membuat pengunjung betah berlama-lama karena semua orang bisa memainkan game game yang menarik dan adiktif. Ini adalah salah satu tips terbaik untuk meningkatkan lalu lintas blog Anda dengan memasukkan game flash di sidebar atau halaman blogspot Anda. Untuk menambahkan/mengunggah game ke blog Anda, yang harus Anda lakukan adalah menemukan situs yang menawarkan game online gratis yang dapat Anda bagikan/bagikan menggunakan skrip kode embed yang Anda posting di blog Anda.
Kali ini saya akan memberitahu cara install game online dari blog gratis terbaru . Silahkan ikuti tutorial langkah demi langkah lengkap dengan foto untuk teman-teman yang ingin menambahkan/memposting game ke blog yang menarik dan sibuk.
Cara menambahkan game online ke Blogspot.
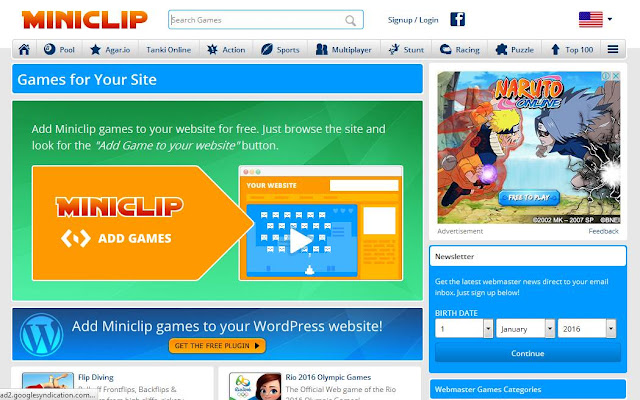
1. Buat game online yang diposting di blog, pertama kita buka http://www.miniclip.com/webmasters/en/ , akan muncul tampilan berikut.
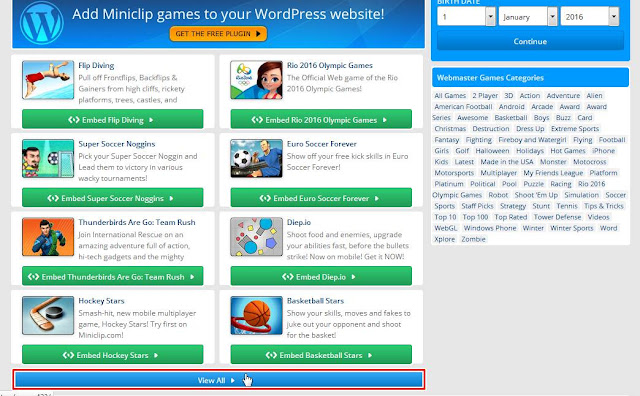
2. Kemudian Anda dapat menggulir halaman ke bawah, akan ada daftar beberapa game yang dapat diinstal, untuk melihat semua game, klik tombol "Lihat Semua".
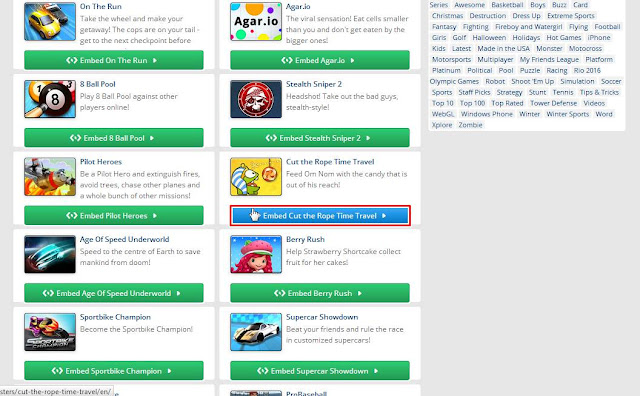
3. Kemudian akan muncul banyak pilihan game, Anda dapat memilih yang Anda inginkan dengan mengklik tombol di atasnya untuk mendapatkan kode embed seperti yang ditunjukkan pada gambar.
4. Kemudian sobat dapat memilih bahasa, mengatur ukuran dan tema, jika tidak, cukup salin semua skrip kode embed untuk ditempatkan di blog Anda.
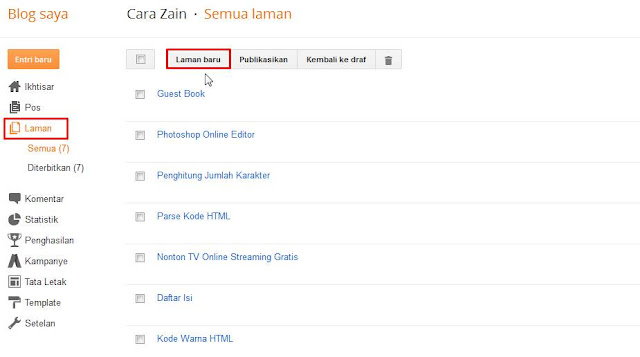
5. Setelah mendapatkan kode embed, kita masuk ke halaman/halaman blog dan klik New Page.
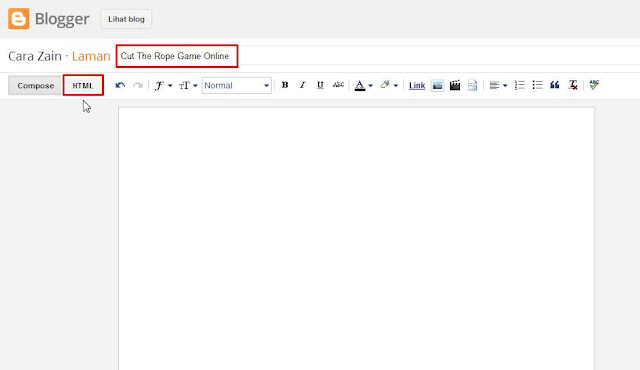
6. Kemudian masukkan nama halaman dan klik pada mode HTML
7. Setelah itu masukkan kode yang diterima, berikut contoh kode embed game Cut The Rope yang saya dapatkan dari website Miniclip :
# Ganti angka biru dengan lebar dan tinggi yang Anda inginkan untuk mencocokkan template blog
Tambahkan kode warna merah untuk menempatkan widget di tengah halaman
Jika sudah sobat bisa klik Print.
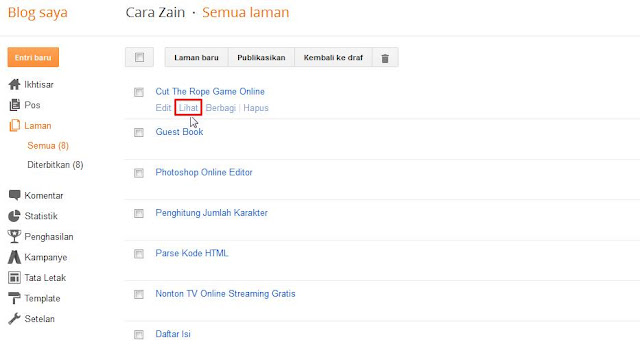
8. Selesai.. Kemudian kita bisa melihat hasilnya dengan mengklik tombol View.
10. Di bawah ini adalah demo game online yang berhasil diunggah ke halaman blog.
Selain Miniclip, yang merupakan situs game flash online populer seperti Action, Sports, Multiplayer, Puzzle, Racing, dll, Anda dapat mencari kode game yang disematkan di situs berikut untuk informasi lengkapnya.
- www.embeddablegames.net
- www.htmlgames.com/html5-games-for-your-site/
- http://www.freegamesforyourwebsite.com/
- http://playtomax.com/embed
- http://publishers.spilgames.com/en/
Jadi mudah dan cepat untuk mempublikasikan game online di blog gratis terbaru.
Silakan coba.
Kali ini saya akan memberitahu cara install game online dari blog gratis terbaru . Silahkan ikuti tutorial langkah demi langkah lengkap dengan foto untuk teman-teman yang ingin menambahkan/memposting game ke blog yang menarik dan sibuk.
Cara menambahkan game online ke Blogspot.
1. Buat game online yang diposting di blog, pertama kita buka http://www.miniclip.com/webmasters/en/ , akan muncul tampilan berikut.
2. Kemudian Anda dapat menggulir halaman ke bawah, akan ada daftar beberapa game yang dapat diinstal, untuk melihat semua game, klik tombol "Lihat Semua".
3. Kemudian akan muncul banyak pilihan game, Anda dapat memilih yang Anda inginkan dengan mengklik tombol di atasnya untuk mendapatkan kode embed seperti yang ditunjukkan pada gambar.
4. Kemudian sobat dapat memilih bahasa, mengatur ukuran dan tema, jika tidak, cukup salin semua skrip kode embed untuk ditempatkan di blog Anda.
5. Setelah mendapatkan kode embed, kita masuk ke halaman/halaman blog dan klik New Page.
6. Kemudian masukkan nama halaman dan klik pada mode HTML
7. Setelah itu masukkan kode yang diterima, berikut contoh kode embed game Cut The Rope yang saya dapatkan dari website Miniclip :
Bermain tarik tambang perjalanan waktu / teka- teki lainnya
# Ganti angka biru dengan lebar dan tinggi yang Anda inginkan untuk mencocokkan template blog
Tambahkan kode warna merah untuk menempatkan widget di tengah halaman
Jika sudah sobat bisa klik Print.
8. Selesai.. Kemudian kita bisa melihat hasilnya dengan mengklik tombol View.
10. Di bawah ini adalah demo game online yang berhasil diunggah ke halaman blog.
Selain Miniclip, yang merupakan situs game flash online populer seperti Action, Sports, Multiplayer, Puzzle, Racing, dll, Anda dapat mencari kode game yang disematkan di situs berikut untuk informasi lengkapnya.
- www.embeddablegames.net
- www.htmlgames.com/html5-games-for-your-site/
- http://www.freegamesforyourwebsite.com/
- http://playtomax.com/embed
- http://publishers.spilgames.com/en/
Jadi mudah dan cepat untuk mempublikasikan game online di blog gratis terbaru.
Silakan coba.
Subscribe to:
Posts (Atom)
Cara Share Posting Blog Otomatis Ke Google Plus Terbaru
Berbagi postingan/link di blog, wordpress, mywapblog, tumblr, halaman profil atau grup media sosial tips SEO untuk meningkatkan traffic, pen...

-
Blog templates can be customized, you can find third party Blogger templates, or the bloggers themselves have provided free templates. You c...
-
Loading blog, wordpress atau website saat login pasti bisa mempengaruhi traffic dari situs tersebut karena tidak semua orang memiliki koneks...
-
Berbagi postingan/link di blog, wordpress, mywapblog, tumblr, halaman profil atau grup media sosial tips SEO untuk meningkatkan traffic, pen...